WebKit's week - #6
mardi 2 décembre 2008
Apologizes for the chaotic rhythm of publication. So here is a raw version.
Changes of the week
Everything mentioned below should work with the latest nightly available at the moment (38100).
Multiline Inputs (35739)
Before this commit, WebKit was only sending the first line of an input field. Now, a multiline text (entered with copy and paste) will keep all the text. The carriage return will be replaced by spaces. This matches other browsers behavior.
Computed styles tab collapsed (37523)
After the post on the redesigned Web Inspector, many people were asking why styles can't be edited. In fact, they were trying to edit the computed styles. As the name explains, it represents the final styles after being calculated by the browser and therefore, they are not editable. To avoid this confusion and keep an easy access to this data, this tab is now collapsed by default.
Debug without reloading the page (37622)
Wanna debug some Javascript ? You just have to enable the debugger and there you go. No reloading involved.
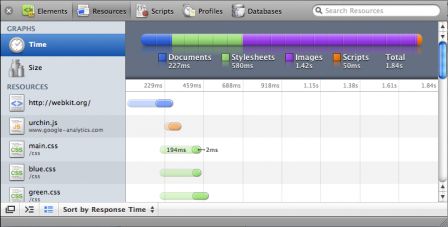
Time and size per resource
In order to ease the interpretation of the waterfall in the Resources panel, the time and size for each resources were added. You just have to hover the resource to get the different times (waiting and loading times) or the size of the resource.

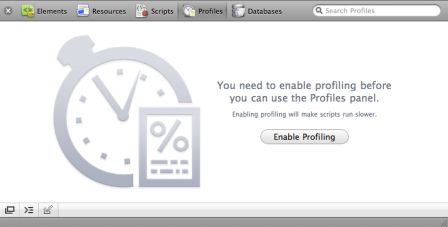
On demand profiler (37730, 37933)
Before these commits, the profiler was always enable when the Safari's Developer menu was enabled. This affects performance, even when you weren't running a profile. Now, the profiler is disabled by default. A new activation screen is therefore necessary. A similar screen was added for the profiler too.

Geolocation API (37854)
A lot of applications could benefit from knowing the user position and offer local services. So an API is under development at the W3C : Geolocation API. There is a clear usecase with the iPhone for example. This functionality can't be tested in the nightlies at the moment.
Multi-file upload (37863)
HTML5 introduces the multiple attribute on file inputs. This allows uploading multiple files at a time. Combined with XMLHttpRequest version 2, this allows uploading files with a progression bar without external plugins.
Mozilla cursors (37902)
Two new values were added to customise cursors : -webkit-grab and -webkit-grabbing. They were already used in Mozilla. Demo of all supported cursors
Changing the accesskey shortcut (38211)
Originally, the accesskey shortcut was Ctrl. This caused collisions with the Emacs style shortcuts in Mac OS. The shorcut was changed to Ctrl+Opt. But this caused new problems with VoiceOver. So the intermediate solution is now : Ctrl+Opt without VoiceOver and Ctrl with VoiceOver.
Julien Chaffraix and I were at Paris Web 2008. Among many good moments, they were a nice browser panel with a represent of the four big engines.
This is everything for this week. Of course, this is just a selection I've made. If you've noticed any other interesting changes, please let me know. Same thing if I got something wrong.