WebKit's week - #4
lundi 8 septembre 2008 - 4 commentaires
After a few weeks off, let's get back with webkit news. By the way, the english versions are now aggregated on Planet Webkit.
Changes of the week
Everything mentioned below should work with the latest nightly available at the moment (36135).
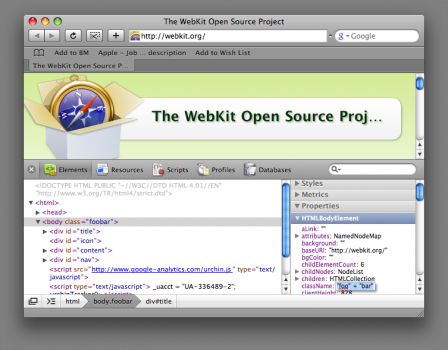
DOM properties and local variables editing (35835)
Double clicking a property in the sidabar of Elements or Scripts panels now allows you to change the value of this property. You can even enter JavaScript as shown in this screenshot.

console.count support (35842)
Still a Firebug compatibilty stuff. This method allows you to count how many times a specific code has been called.
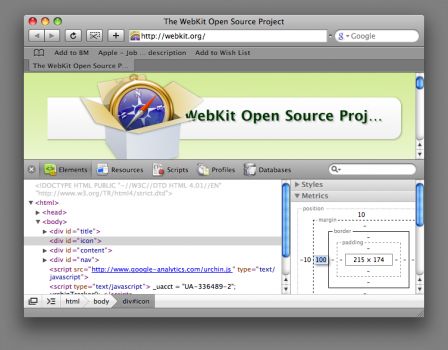
Editable Metrics tab (35876)
Like Firebug, it is now possible to edit dimensions, padding, borders, margins and position of a box.

Canvas Text support (36060)
Canvas, the element allowing you to draw in 2D now has an API to draw text. You can use the two tests to learn it.
Chrome consequences
Obviously, you haven't missed Google's announcement this week. A new browser using WebKit. And the two projects are working together as you can see with the following commits.
- 36074 New constants for Skia, V8 and Chromium.
- 36095 V8 benchmarks are integrated into WebKit.
- 36097 Little anecdote, some Google developers gave patches under fake names to stay under the radar before the announcement.
This is everything for this week. Of course, this is just a selection I've made. If you've noticed any other interesting changes, please let me know. Same thing if I got something wrong.
Commentaires
Awesome write up. I really enjoy reading this. :)
Je peux parler français un peu, haha.
Also, the squirrelfish-extreme branch was merged, which in my testing makes webkit's javascript ~1.5x faster. See:
http://trac.webkit.org/changeset/36...
"Unlike Firebug, it is now possible to edit dimensions, padding, borders, margins and position of a box"
This is false - Firebug has had the same feature since 1.0.
@Gavin: I'll let the developers talk about that, it will be far more interesting than my explanation
@Anthony: Right! Thank you, it was just a bad translation, I was thinking in French. Fixed now.