La semaine de WebKit - #4
lundi 8 septembre 2008
On reprend le rythme doucement, après quelques semaines sans nouvelles. Au passage, les billets en anglais sont désormais recensés sur le Planet Webkit.
Changements de la semaine
Tout ce qui est mentionné ci-dessous doit normalement fonctionner dans la dernière nightly disponible (36135).
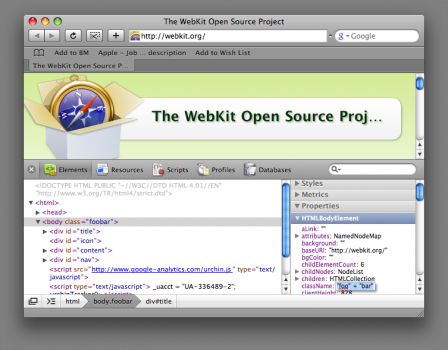
Édition des propriétés DOM et des variables locales (35835)
En double cliquant sur une des propriétés dans la barre latérale dans le panneau Elements ou Scripts, vous pouvez changer la valeur de la propriété associée. Vous pouvez entrer du javascript comme le montre la capture suivante

Support de console.count (35842)
Toujours pour la compatibilité avec Firebug, une nouvelle méthode s'ajoute à la liste. Elle permet de compter le nombre de fois qu'une ligne a été appelée.
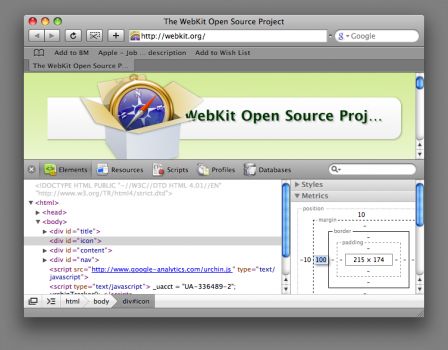
Onglet Metrics éditable (35876)
Tout comme Firebug, il est maintenant possible d'éditer les dimensions, padding, bordures, marges et position d'une boîte.

Support de Canvas Text (36060)
Canvas, l'élément qui permet de faire du dessin en 2D s'est vu ajouté une API pour dessiner directement du texte. Deux tests peuvent vous servir d'exemples.
Conséquences de Chrome
Évidemment, vous n'avez pas manqué l'annonce de Google cette semaine. Un nouveau navigateur utilisant WebKit. Et les deux projets s'entendent, j'en veux pour preuve ces quelques commits.
- 36074 Nouvelles constantes pour Skia, V8 et Chromium.
- 36095 Les benchmaks de V8 sont intégrés à WebKit.
- 36097 Petite anecdote, certains développeurs de Google fournissaient des patchs sous des pseudonymes pour ne pas éveiller l'attention avant l'annonce.
Voilà pour cette semaine. Évidemment, ce n'est qu'une sélection que j'ai faite. Si vous avez remarqué d'autres changements intéressants, n'hésitez pas à les mentionner. Idem si je me suis trompé dans une explication.