Semaine du 25 au 7 juin (avant r44490). Pour tester ces nouveautés, vous aurez besoin d'une nightly WebKit.
Border-radius plus intelligent (44235)
Vous connaissez tous border-radius évidemment. Et vous adorez cette superbe propriété ? Avant ce changement, lorsque les rayons définis dépassaient certaines longueurs (par exemple la moitié de la largeur), le rayon était remis à zéro et il n'y avait pas de bord arrondi. Depuis, WebKit suit les règles de la spec et réduira le rayon si nécessaire.
Multiples adaptations aux specs (44293, 44298, 44301, 44302, 44360, 44475, 44481)
De nombreux événements n'étaient pas transmis à l'objet window, contrairement à ce que disent les specs. Hop, corrigé. De plus, les évènements storage doivent avoir un attribut storageArea retournant la zone de stockage qui a été modifiée. Corrections anodines mais utiles.
Bloquer le défilement lors du chargement d'une page avec ancre
Entre le moment où une page commence à s'afficher et celui où elle est complètement chargée, de nombreuses ressources peuvent modifier le rendu de cette page. Du coup, la position de l'ancre au moment où le navigateur s'est aligné a changé. Avant ce changement, le navigateur restait à la position où il était descendu la première fois. Là, s'il n'y a pas eu de défilement de l'utilisateur, l'ancre restera visible.
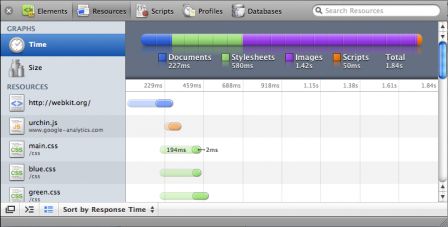
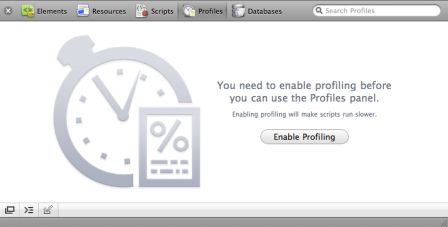
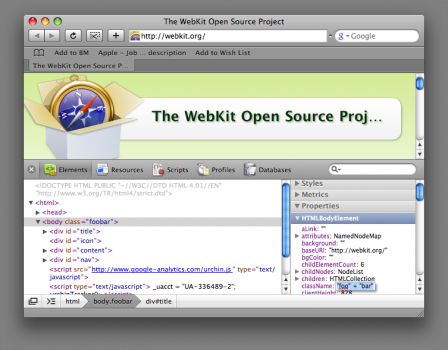
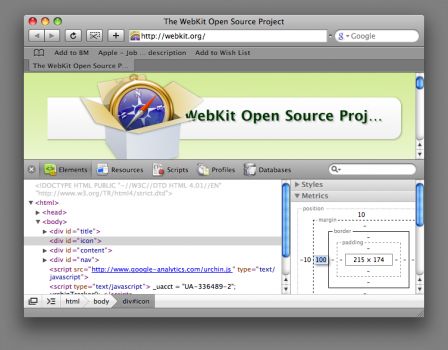
Activation des panneaux du Web Inspector
Les panneaux Resources, Network et Profiles bénéficient tous d'un panneau d'activation. Ce panneau d'activation permet de ne l'activer que pour cette session ou définitivement. Cela permet de ne pas ralentir les performances lorsque l'on n'a pas besoin de ces panneaux.
Voilà pour cette semaine. Évidemment, ce n'est qu'une sélection que j'ai faite. Si vous avez remarqué d'autres changements intéressants, n'hésitez pas à les mentionner. Idem si je me suis trompé dans une explication.