Je n'arrive pas à tenir le rythme, voici donc une revue avec très peu d'explications pour rester à flot.
Changements de la semaine
Tout ce qui est mentionné ci-dessous doit normalement fonctionner dans la dernière nightly disponible (38100).
Avant ce changement, WebKit n'envoyait que la première ligne d'un champ input. Maintenant, un copier coller d'un texte multilignes conservera tout le texte. Les retours chariots seront remplacés par des espaces. Cela harmonise le comportement avec les autres navigateurs.
Après le billet sur le redesign du Web Inspector, de nombreuses personnes semblaient se demander pourquoi les styles n'étaient pas éditables. Ils se trouvaient tout simplement dans la partie Computed Style des styles. Comme son nom l'indique, elle représente les styles finaux après calcul et ne sont donc pas éditables. Pour éviter cette confusion mais garder un accès facile à cette information, cet onglet est désormais replié.
Envie de débugger du JavaScript. Il suffit d'activer le debugger et vous êtes parés. Pas de rechargement à attendre.
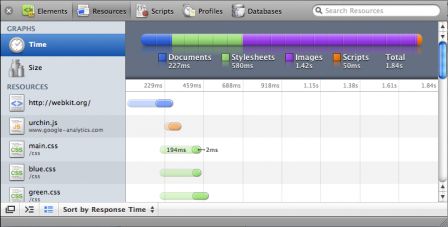
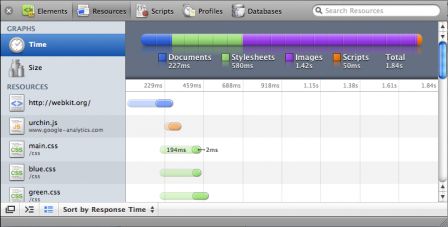
Afin de faciliter l'interprétation de la cascade dans l'onglet Ressources, des temps et poids de chargement détaillés ont été ajoutés. Il suffit de survoler la resource pour obtenir les différents temps (temps d'attente et temps de téléchargement) ou le poids de la resource.

Profiler à la demande (37730, 37933)
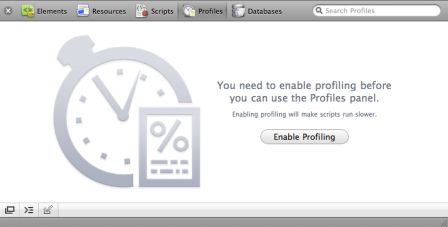
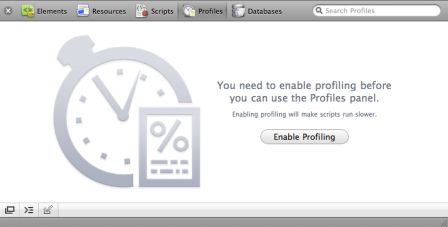
Avant ces changements, le profiler était toujours activé lorsque le menu développeur de Safari était activé. Cela dégradait les performances, même lorsqu'on ne souhaitait pas profiler du code. Avec ces changements, le profiler est maintenant désactivé par défaut. Un nouvel écran d'activation a donc fait son apparition. Un écran similaire a été ajouté pour le débugger.

De nombreuses applications souhaitent obtenir la position de l'utilisateur pour rendre des services locaux. Une API est donc en cours de développement au W3C : Geolocation API. Nous voyons tout de suite l'intérêt que cela pourrait avoir sur un iPhone. Cela dit, cette fonctionnalité n'est pas testable dans les nightlies.
HTML5 introduit l'attribut multiple sur les champ de type file. Cela permet d'uploader plusieurs fichiers en une seule fois. Combiné avec XMLHttpRequest version 2, cela permet de faire des uploads avec une barre de progression sans utiliser de plugins.
Deux nouvelles propriétés ont été ajoutées pour personnaliser les curseurs : -webkit-grab et -webkit-grabbing. Ils étaient déjà utilisées dans Mozilla. Démo de tous les curseurs actuels
À l'origine, le raccourci pour les accesskey était Ctrl. Cela posait des problèmes avec les raccourcis type Emacs de Mac OS. Le raccourci a donc été changé pour Ctrl+Alt. Mais cela pose maintenant problème avec VoiceOver. D'où la solution intermédiaire : utiliser Ctrl+Alt sans VoiceOver et Ctrl avec Voiceover.
Julien Chaffraix et moi-même étions à Paris Web 2008. Entre autre bons moments, une jolie table ronde navigateurs avait lieu.
Voilà pour cette semaine. Évidemment, ce n'est qu'une sélection que j'ai faite. Si vous avez remarqué d'autres changements intéressants, n'hésitez pas à les mentionner. Idem si je me suis trompé dans une explication.